What it Means to be Open By Nature
McPherson College saw the need for a rebrand and a focused, intuitive website. With that, the college came to Up&Up for help defining itself as an institution, explaining its vision, then clearly conveying that message through its online presence.
THE CHALLENGE
If you’ve ever heard of McPherson College, tucked in the Kansas Great Plains, it’s most likely because of its automotive restoration program—the only of its kind in the nation.
While this competitive program draws the attention of car lovers across the U.S., McPherson College needed to purposefully grow recognition of the college’s other unique programs and initiatives.
Getting started by getting to know McPherson.
We kicked off the project by reviewing recent research and completing qualitative focus groups to better understand McPherson College and its surrounding community.
We quickly learned that although it’s a small town, the university community is very open and accepting of those with different backgrounds. The students, faculty, and staff have a strong desire to grow and seek different perspectives and opportunities. We heard that McPherson wanted a way to attract more like-minded students—ones that are looking for a different kind of academic experience paired with the diverse, close-knit community that a small, private liberal arts school provides.

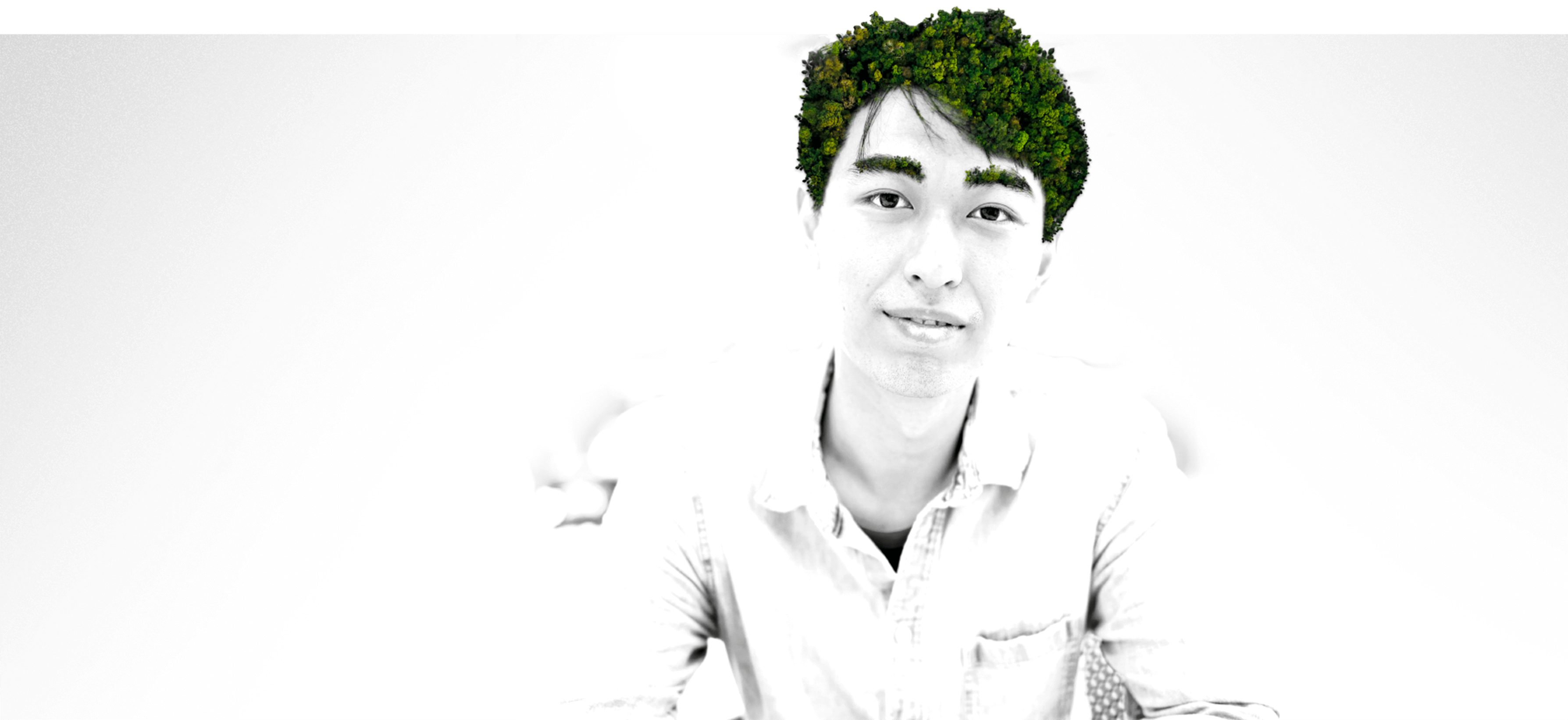
Open By Nature
The platform elevates defining McPherson characteristics, like an open-minded mentality and an empowering community, along with the underlying acceptance of the college’s inherent qualities. The idea extends further into the physical abundant space on and around campus and the prospective students’ aspirational growth potential.
With the brand designed to transcend a one-time campaign or slogan, McPherson has embraced how it challenges prospective students to live with an open mind and become part of a community that values new perspectives.
PHOTOGRAPHY
Inspiring the photographic direction
During an on-site photoshoot, alongside our photography partner Corey Nolen, we focused on capturing the growing student life, distinct program offerings, and expansive Kansas landscape.

WEBSITE STRATEGY
Taking a deeper dive into structure and user journeys
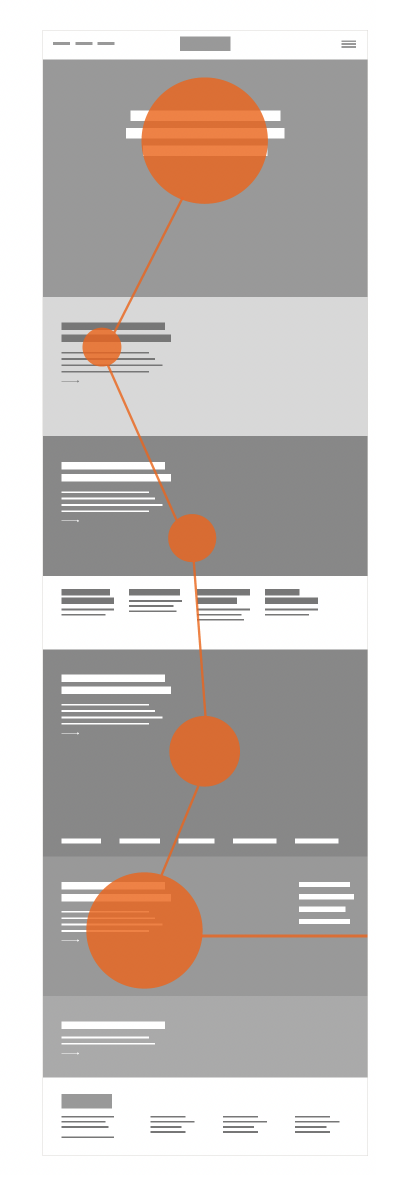
After completing a full content audit of more than 3,300 pages, we recommended an updated sitemap that drastically reduced the number of pages, which meant more meaningful and less duplicative content. With newly defined site architecture, we were able to prioritize top-level pages for interface design and content development.

Design and Development
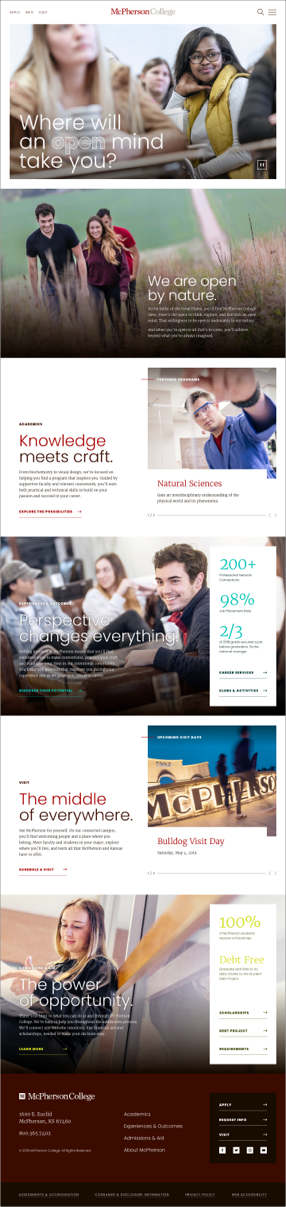
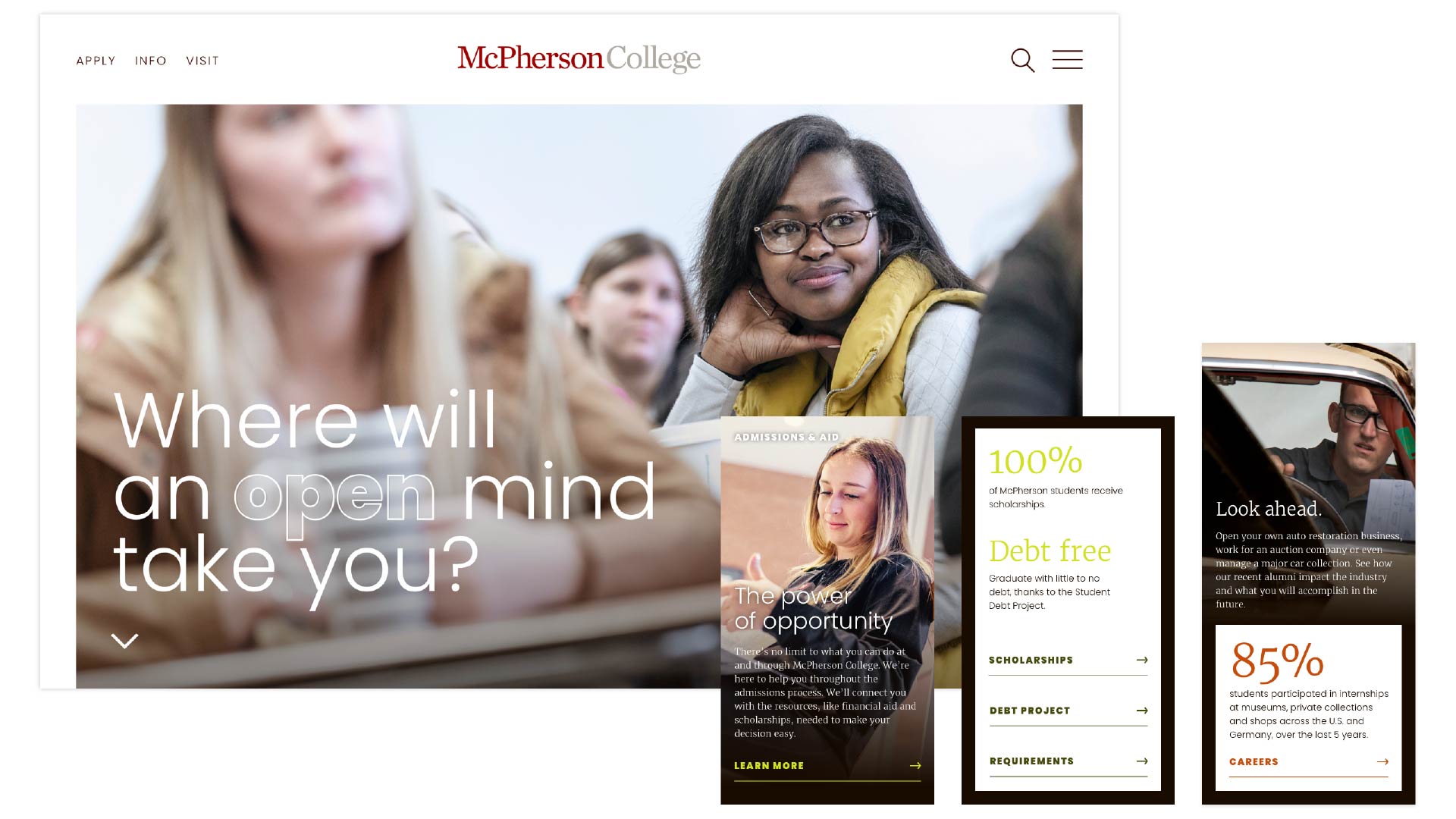
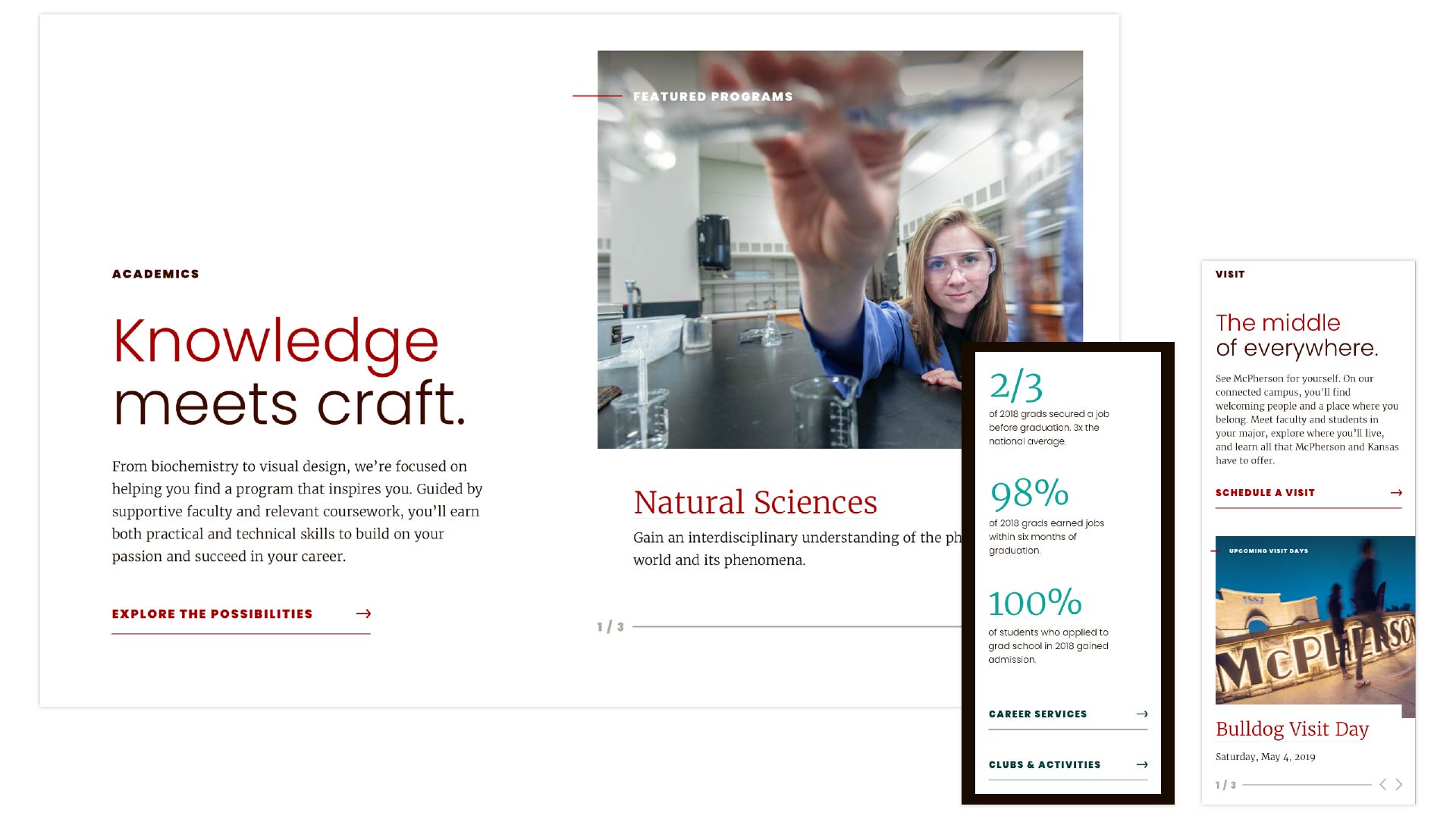
Creating an immersive experience from the first touchpoint on the homepage
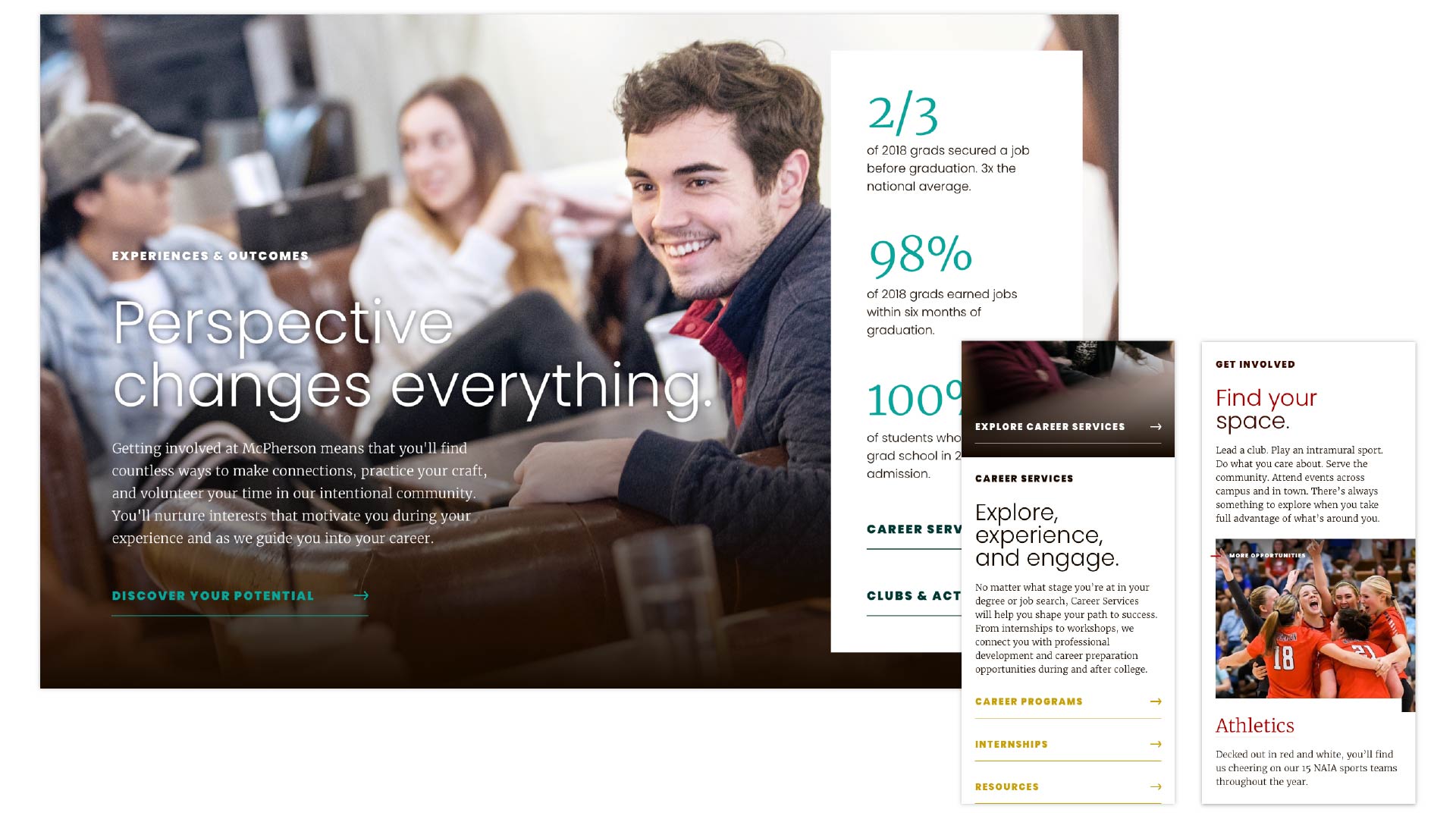
Guided by compelling photography and messaging, the user scrolls down to learn more about the top-level McPherson site pages. We used a component-based design language to keep the experience consistent from the homepage to specific top-level pages, like academics and student life.
At different stages of the site, we incorporated micro-interactions, such as various parallax effects, custom button hover states, progressive page loads, and more, to enhance the overall user experience.